Ever since WordPress introduced the block editor in version 5.8, there have been discussions about block themes vs classic themes. People have been siding up on each side and there was skepticism about whether WordPress will indefinitely support classic themes.
Although WordPress was primarily meant for blogging, it excelled at almost every type of website development.
When a client came for a robust, unique, and easy-to-maintain website, the obvious choice of platform was WordPress. And so, this made WordPress extremely popular and fostered an ecosystem of theme developers and web developers that relied on WordPress to develop highly interactive bespoke websites for their clients.
And so, when block themes were introduced, this led to a backlash from the community. Developers who were already familiar with the classic method of templating were obviously not happy as it meant they had to unlearn everything and start from scratch.
This backlash is, however, a norm with every new technology that comes into the market.
It was just a tad bit stronger in the case of WordPress block themes as they brought major changes to the WordPress architecture.
With that said, are block themes really a way forward?
In this post, we’ll try to answer this question while comparing block themes vs classic themes:
– from the perspective of bloggers and small business owners who need a website up and running
– from the perspective of agencies and web developers who used WordPress to build bespoke websites for clients
Technical Architecture in WordPress Block Themes vs Classic Themes
Here’s a concise comparison of the technical architecture of block themes vs classic themes in WordPress:
| Aspect | Block-Based Themes | Classic Themes |
|---|---|---|
| Template Structure | Uses HTML templates in block-templates | PHP-based templates |
| Template Parts | Stored in block-template-parts | Managed within PHP templates |
| Customization | Full-site editing with visual blocks | Widget areas and customizer |
| Style Management | Controlled through theme.json | Primarily through style.css |
| Template Editing | Direct editing in site editor | Requires theme files editing |
| Accessibility for Non-Developers | Higher, more intuitive | Lower, requires more technical knowledge |
To go into more detail, here is what the file structure of a block theme looks like:
- parts/
- footer.html
- header.html
- patterns/
- example.php
- styles/
- example.json
- templates/
- 404.html
- archive.html
- index.html (required)
- singular.html
- README.txt
- functions.php
- screenshot.png
- style.css (required)
- theme.json
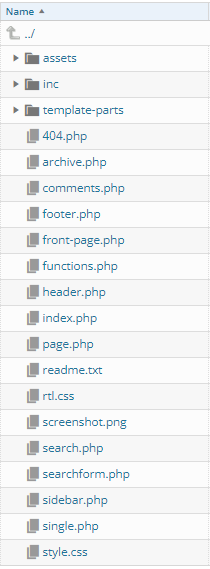
In contrast, the file structure in a classic theme is as follows.

Block-based themes and classic themes in WordPress exhibit fundamental differences in their technical architecture.
Block-based themes employ HTML templates found within the block-templates directory, offering a modern approach to site design.
These themes facilitate full-site editing using a visual interface composed of blocks, making it highly accessible for non-developers.
The block-template-parts directory houses reusable parts of these templates, further enhancing the theme’s modularity. In contrast, classic themes are built on PHP-based templates, requiring more technical knowledge for customization. They typically rely on widget areas and the customizer for adjustments.
Another key distinction is in style management. Block-based themes utilize theme.json to control global styles and settings, streamlining the design process.
Classic themes, meanwhile, depend heavily on the style.css file. While block-based themes enable direct editing in the site editor, classic themes often necessitate modifying theme files for significant changes.
This architectural shift in block-based themes caters to a broader range of users, simplifying the process of creating and customizing a WordPress site.
Performance of Block Themes vs Classic Themes
Block-based themes, designed with the latest web technologies, tend to be more efficient. Their reliance on streamlined HTML templates typically results in faster loading times, an advantage particularly noticeable in environments where the block editor is extensively utilized.
This efficiency is a product of their modern design, which focuses on optimizing the user experience and performance.
On the other hand, classic themes, rooted in PHP, offer a different kind of flexibility, especially for developers well-versed in traditional WordPress development.
This flexibility allows for detailed, code-level customization, which, while powerful, can sometimes lead to performance issues.
Classic themes may experience slower loading times, especially if they depend heavily on widgets and plugins for extended functionality.
These additional features can introduce bloat, affecting the site’s overall speed and efficiency. Moreover, many classic themes carry legacy code to maintain backward compatibility, which can occasionally impede performance.
However, it’s crucial to recognize that the performance of any WordPress theme, block-based or classic, isn’t solely dictated by its type.
Factors such as the hosting environment, the use of plugins, and the implementation of site optimization strategies play significant roles in determining the actual performance.
While block-based themes are architecturally inclined towards modern web standards and thus theoretically more performance-efficient, real-world efficiency depends heavily on how they are developed, optimized, and utilized.
Ease of Use in Block Themes vs Classic Themes
The ease of use for block-based and classic WordPress themes varies significantly, catering to different user preferences and skill sets.
Block-Based Themes:
- User-Friendly Interface: Block-based themes are known for their user-friendly and intuitive interface, which is particularly advantageous for users without extensive technical knowledge.
- Visual Editing: They offer a visual editing experience through the block editor, allowing users to see changes in real time. This direct manipulation of website elements makes it easier for users to design and customize their site.
- Full-Site Editing: These themes support full-site editing, enabling users to customize all aspects of their site, including headers, footers, and sidebars, without needing to delve into code.
- Learning Curve: For users accustomed to classic WordPress interfaces, there might be a learning curve, but the overall experience is geared towards simplicity and ease of use.
Classic Themes:
- Familiarity for Long-Term Users: Users who have been working with WordPress for a longer time may find classic themes more familiar and straightforward, especially if they are comfortable with PHP and HTML.
- Customization via Code: Classic themes often require a deeper understanding of coding for detailed customization, which can be a barrier for users without technical skills.
- Dependence on Widgets and Plugins: Customizing classic themes typically involves a mix of widgets, plugins, and the customizer, which can be less intuitive than the drag-and-drop interface of block editors.
- Technical Skill Requirement: They generally cater more to users with some level of technical expertise in web development.
For a blogger or website owner looking to customize their site, block-based themes in WordPress are likely to be more user-friendly and accessible.
These themes are designed with ease of use in mind, offering a visual editing experience through the block editor.
This approach allows for real-time, intuitive adjustments to various elements of the site, such as headers, footers, and content layouts, without requiring in-depth technical knowledge.
The drag-and-drop functionality and the ability to see changes as they are made can be especially appealing for those who prefer a more hands-on, yet straightforward, approach to website customization.
Conversely, for seasoned developers tasked with building bespoke websites for clients, block-based themes might present certain challenges.
Although these themes are flexible and user-friendly, they can sometimes limit the degree of customization that a developer might achieve with more traditional, code-intensive methods.
Developers accustomed to working extensively with PHP and having granular control over the site’s functionality and design might find block themes restrictive.
The predefined blocks and the structured nature of block-based themes can hinder the ability to create highly customized, unique websites that require complex, tailored solutions beyond the scope of standard blocks.
Therefore, for developers aiming for a high level of bespoke customization, classic themes might offer a more suitable and flexible platform.
In the following section of this block themes vs classic themes comparison, we’ll go into the nitty gritty of what kind of design flexibility these themes provide.
Flexibility in Block Themes vs Classic Themes
The flexibility of block themes versus classic themes in WordPress varies significantly, each catering to different needs and levels of customization.
Block Themes
- Visual Flexibility: Block themes offer considerable visual flexibility, especially for users who prefer a more intuitive, drag-and-drop style interface. Users can easily rearrange, add, or remove blocks to change the layout and appearance of their site.
- Full-Site Editing: With the advent of full-site editing, block themes allow users to customize not just content areas but also headers, footers, and other global elements visually and without touching code.
- Limited Technical Customization: While visually flexible, block themes can be somewhat restrictive for developers looking to implement complex, code-based customizations. The block structure, while user-friendly, doesn’t always allow for the deep, technical tweaks that some developers may require.
Classic Themes
- Coding Flexibility: Classic themes are known for their flexibility in coding. Developers with knowledge of PHP, HTML, and CSS can deeply customize these themes, making them ideal for creating highly bespoke websites.
- Widget and Plugin Integration: Classic themes often rely on widgets and plugins for functionality, offering a different kind of flexibility. This allows for a mix-and-match approach but can require more technical knowledge to seamlessly integrate different elements.
- Less Visual Customization: In terms of visual customization, classic themes are generally less flexible than block themes. Changes often require adjustments in code rather than a visual interface, which can be a barrier for users without coding skills.
In summary, block themes are more flexible for users who prefer a visual, intuitive interface for site customization, making them ideal for bloggers, content creators, and website owners who are not necessarily technically inclined.
On the other hand, classic themes offer greater flexibility for developers who need to implement complex, code-based customizations, making them a preferred choice for building highly tailored websites.
The decision between block and classic themes depends largely on the user’s technical skills and the specific customization needs of the website.
Conclusion: Block Themes vs Classic Themes
In conclusion, the choice between block-based and classic WordPress themes hinges on the specific needs, technical expertise, and customization preferences of the user.
Block-based themes, with their intuitive, visual editing capabilities and full-site editing features, are ideally suited for bloggers, website owners, and content creators who seek ease of use and visual flexibility.
They democratize website design, making it accessible to users without deep technical knowledge, yet offer enough customization options to create visually appealing and functional websites.
On the other hand, classic themes cater to developers and users with a strong background in web development.
Their code-centric approach to customization offers a higher degree of technical control, making them ideal for creating bespoke websites with specific, complex functionalities that go beyond the scope of standard block configurations.
Ultimately, the evolution of WordPress themes reflects a broader trend in web development: the balance between user-friendliness and technical capability.
While block-based themes represent a significant step towards making web design more accessible, classic themes continue to serve the needs of those who require detailed, code-level customization.
The choice between the two depends on the individual’s comfort with technology, their specific website needs, and the level of uniqueness and functionality they desire in their online presence.
Both types of themes have their place in the WordPress ecosystem, each catering to different segments of the vast and diverse web community.



![How to Have 2 Lines of Text in WordPress Header [5 Easy Ways] How to Have 2 Lines of Text in WordPress Header [5 Easy Ways]](https://www.wpdisc.com/wp-content/uploads/2025/02/how-to-have-2-lines-of-text-in-wordpress-header-1024x520.png)

![How to Clone My Website to a Second URL [9 Easy Steps] How to Clone My Website to a Second URL [9 Easy Steps]](https://www.wpdisc.com/wp-content/uploads/2025/01/how-to-clone-my-website-to-a-second-url-1024x520.png)
Leave a Reply