Do you want to customize your Contact Form 7 formatting in WordPress? You’ve landed on the right page!
Customizing your Contact Form 7 forms can significantly improve your website’s look and feel. While Contact Form 7 is a highly popular plugin for WordPress, the default forms often lack visual appeal. Also, plain-looking forms don’t match your site’s design and can fail to engage visitors.
Fortunately, you can change the font, background color, spacing, etc., by applying custom formatting to create a cohesive and attractive appearance.
In this article, we will show you how to style Contact Form 7 forms in WordPress effectively. You’ll see that Contact Form 7 Formatting is quite easier than you think.
Ready? Let’s get started!
Why Should You Apply Custom Formatting to Contact Form 7 Forms?
There is no question about it that custom formatting for Contact Form 7 forms is a must for creating a cohesive and appealing website design. While Contact Form 7 is a popular and free plugin that allows you to add forms using shortcodes, it comes with limited styling options.
The default forms often look plain and lack the flexibility to match your website’s theme. Customizing the appearance of your forms can significantly enhance user experience and make your site look more professional.
Here are some key reasons to apply custom formatting to Contact Form 7 forms:
- Better Visual Appeal: Default Contact Form 7 forms can look bland. Custom formatting lets you change fonts, colors, and layouts to make your forms more attractive and engaging.
- Brand Consistency: Customizing your forms to match your website’s theme helps maintain a consistent brand image. This includes aligning colors, fonts, and styles with your brand guidelines.
- Improved User Experience: Well-styled forms are easier to read and fill out. Adjusting spacing, font size, and other visual elements can make the forms more user-friendly.
- Greater Functionality: By applying custom CSS, you can add or adjust features that are not available out-of-the-box with Contact Form 7. This can include hover effects, animations, and other interactive elements.
- Higher Conversion Rates: Attractive and easy-to-use forms are more likely to be filled out by visitors. This can lead to higher conversion rates and better engagement with your audience.
Applying custom formatting to Contact Form 7 forms can transform them from basic to beautiful so that they fit seamlessly into your overall website design.
Having said that, let’s take a look at how to apply custom Contact Form 7 formatting in WordPress to make it look better.
First, Install and Set Up Contact Form 7
If you haven’t set up your Contact Form, first, you need to install and set up the Contact Form 7 plugin on your WordPress website.
Follow these simple steps to get started:
1. Install and Activate the Plugin:
- Go to your WordPress dashboard.
- Navigate to the “Plugins” menu and click “Add New Plugin.”
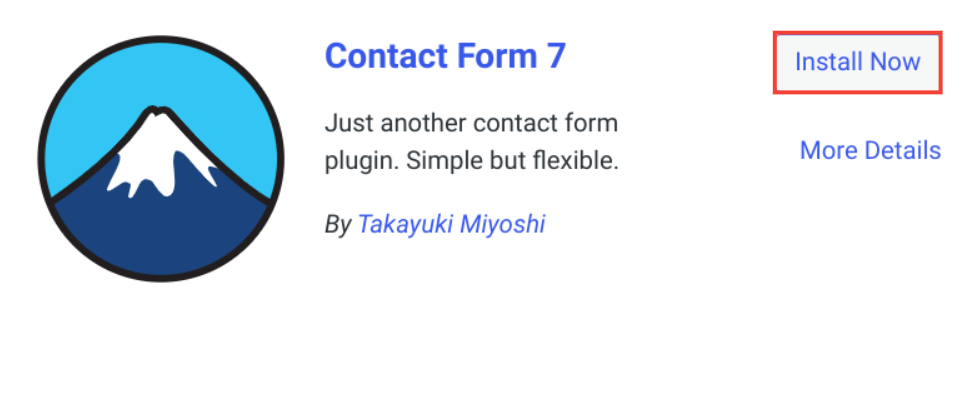
- Search for “Contact Form 7.”
- Click “Install Now” and then “Activate” the plugin.

2. Create a New Form:
- After activation, go to “Contact” in the WordPress dashboard and click “Add New.”
- Enter a title for your form to identify it easily.
3. Edit the Form Fields:
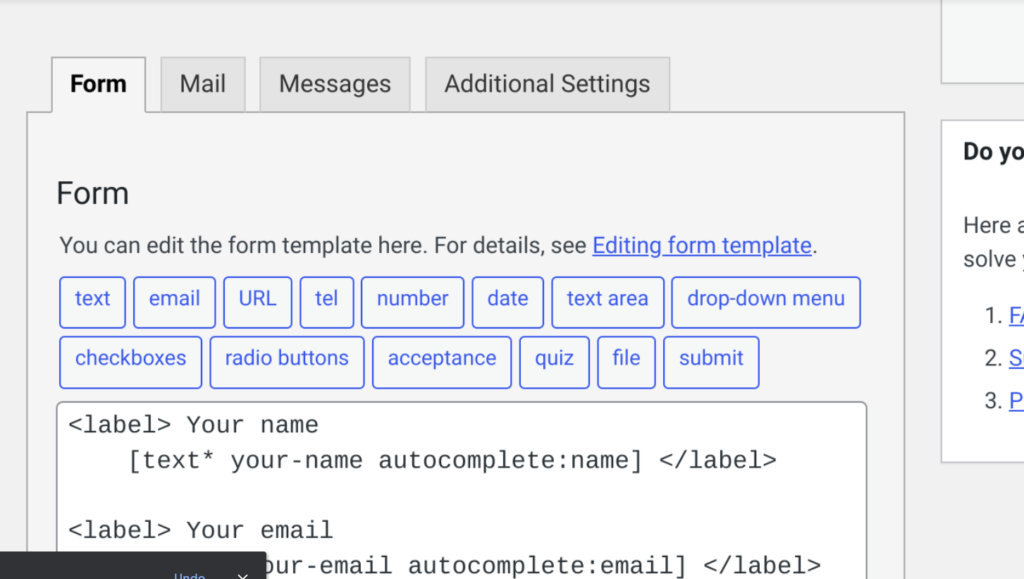
- The plugin provides default fields like name, email, subject, and message.
- You can add more fields by dragging and dropping them into the form editor.
- Customize each field according to your requirements.

4. Save the Form:
- Once you have configured your form, click the “Save” button.
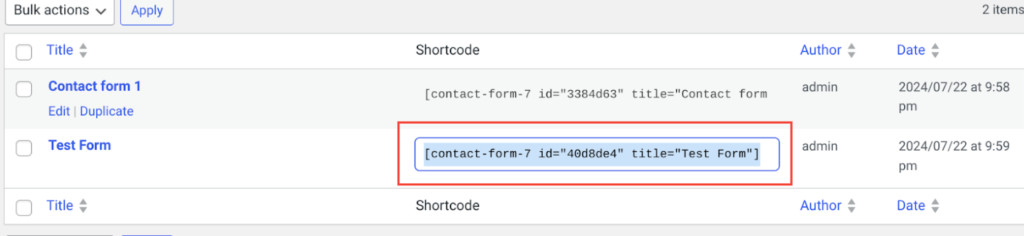
- Copy the shortcode provided by the plugin. It looks something like [contact-form-7 id=”40d8de4″ title=”Test Form”].

5. Add the Form to a Post or Page:
- Edit an existing post or page, or create a new one.
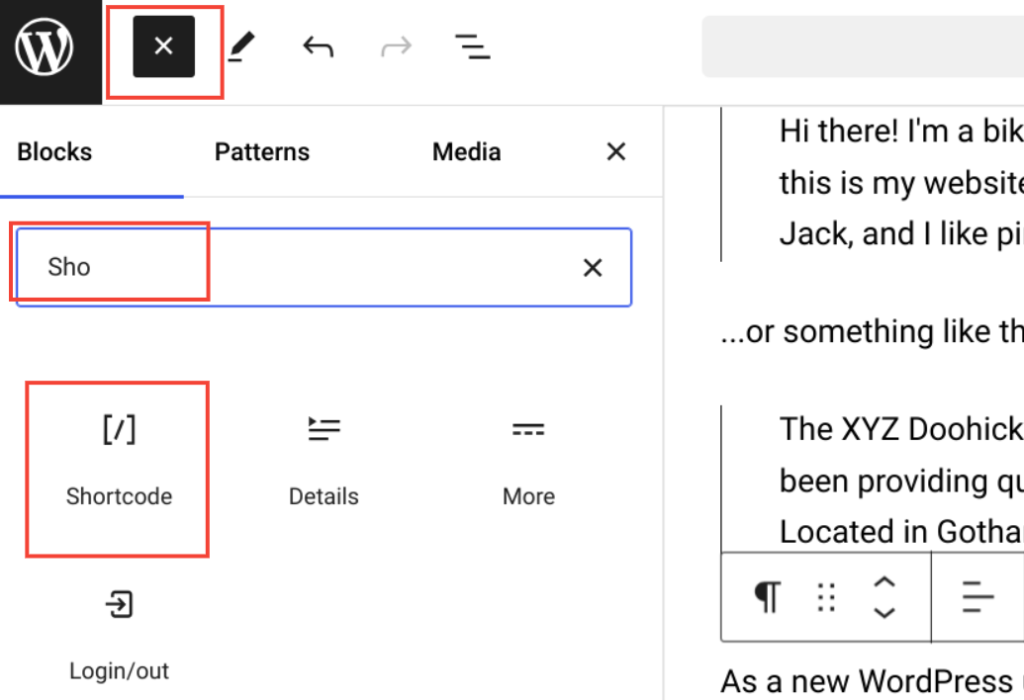
- In the WordPress editor, click the “+” sign to add a block and choose “Shortcode.”
- Paste the copied shortcode into the shortcode block.

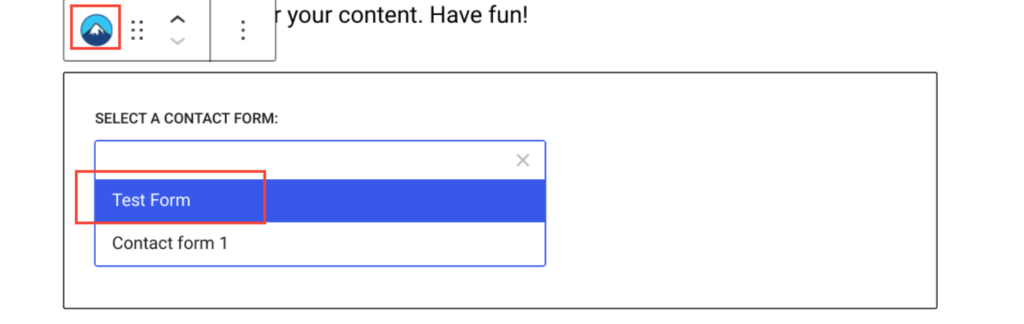
You can also add a Contact Form 7 block and select your form from the drop-down, as shown in the screenshot below.

6. Publish the Form:
- Once you have added the shortcode, publish or update your post or page.
- View the post or page to see your Contact Form 7 in action.

Now, are you ready to add custom Contact Form 7 formatting in WordPress?
2 Easy Methods for Contact Form 7 Formatting
Most WordPress users prefer to use plugins for every new functionality, but some still don’t want to use plugins to redirect Contact Form 7. Luckily, we have a specific solution for both types of WordPRess users.
So, let’s check out each method in detail.
Method #1: Contact Form 7 Formatting Using Custom CSS
To format Contact Form 7 using custom CSS, follow these steps. Since Contact Form 7 doesn’t have built-in style options, you’ll need to add custom CSS to style your forms. Contact Form 7 generates standard-compliant code for forms, making it easy to customize if you know CSS. Here’s a step-by-step guide:
1. Identify the Form Elements:
- Contact Form 7 uses the CSS class “.wpcf7” for its forms. You can target this class to style your form elements.
- Each form element, like text fields, email fields, and buttons, has specific CSS classes you can customize.
2. Add Custom CSS to Your Theme:
- Go to your WordPress dashboard.
- Navigate to “Appearance” and click on “Editor.”
- Go to the page on which you’ve added the contact form
- Click on the pencil icon to edit the page.
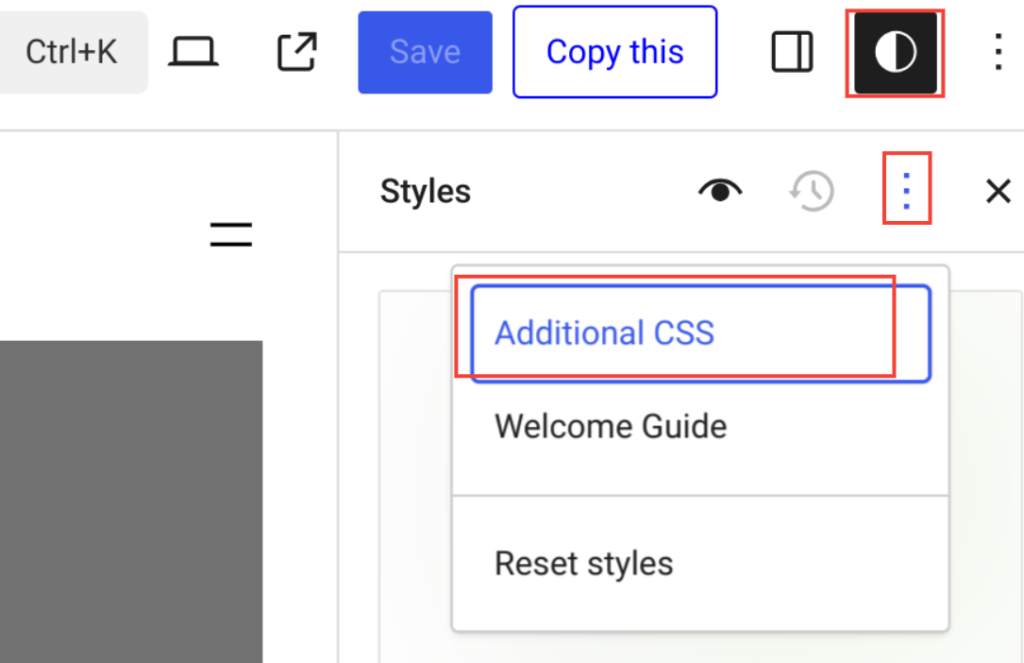
- In the customizer, click on the style icon on the top-left.
- Then click on the three-dot option and select “Additional CSS.”

- Add your custom CSS code here.

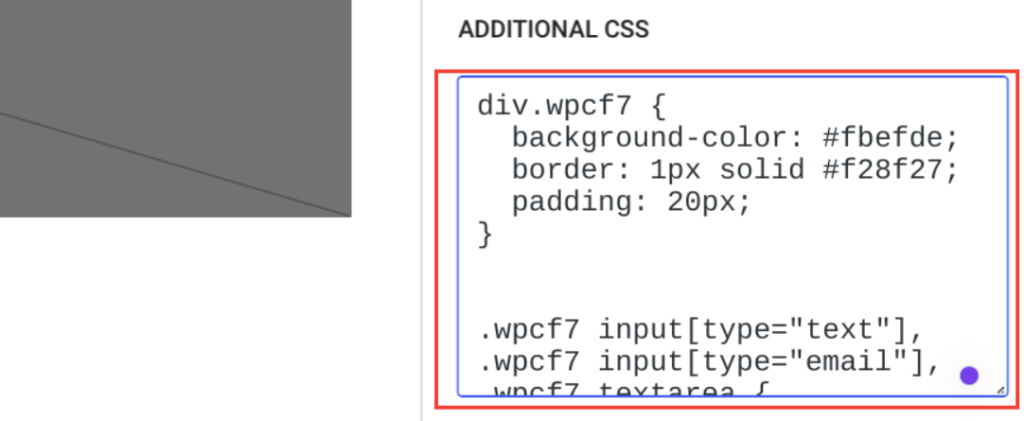
3. Style the Form Container:
- To change the background color and add padding to the form container, use the following CSS:
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding: 20px;
}4. Style the Input Fields and Textareas:
- To change the font, background color, and text color of the input fields and textareas, use this CSS:
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background: #725f4c;
color: #FFF;
font-family: 'Lora', sans-serif;
font-style: italic;
}5. Style the Submit and Button Elements:
- To customize the appearance of the submit and button elements, use the following CSS:
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color: #725f4c;
width: 100%;
text-align: center;
text-transform: uppercase;
}6. Save and Preview Your Changes:
- After adding the CSS, click “Publish” to save your changes.
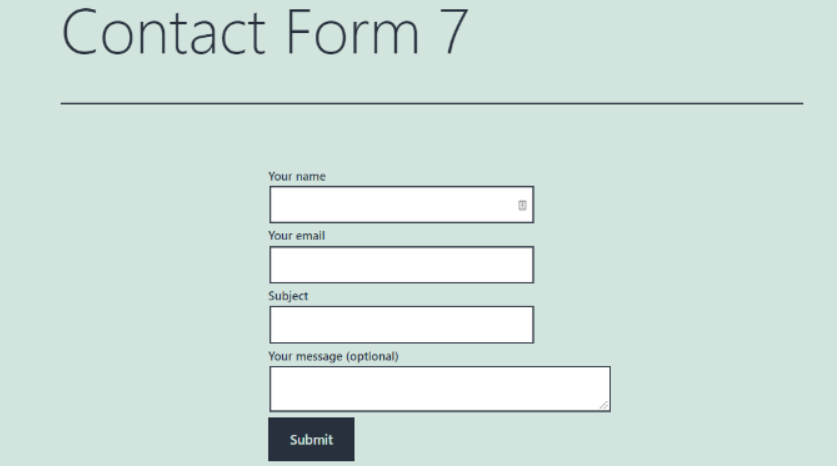
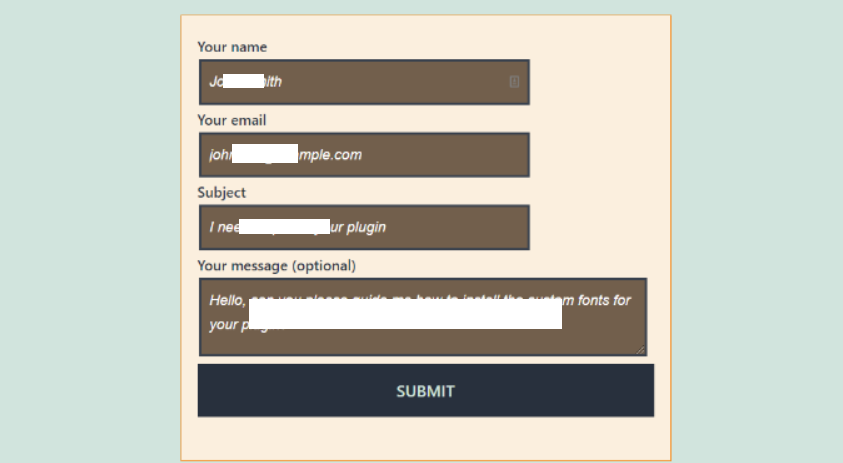
- Visit your contact form page to see how the custom CSS has styled your form.
This example uses a custom font called “Lora” and changes the background color of the form. You can further customize the form by adjusting the CSS to match your website’s design.
Now, your Contact Form 7 form should look more visually appealing and be better integrated with your site’s design.

Contact Form 7 Formatting for Multiple Forms
If you need to style multiple Contact Form 7 forms differently, you’ll need to use the unique IDs generated for each form.
Here’s how you can customize the appearance of each form individually:
1. Identify Each Form’s Unique ID:
- Go to the page where your Contact Form 7 is located.
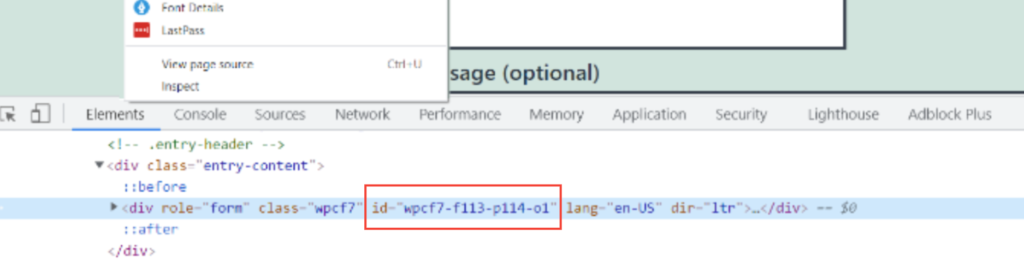
- Right-click on the form’s first field and select “Inspect” to open the browser’s developer tools.
- Locate the form’s code, which will look something like <div role=”form” class=”wpcf7″ id=”wpcf7-f113-p114-o1″ …>.
- Note the id attribute value. This ID is unique to that specific form.

2. Add Custom CSS for Each Form:
- Access the “Additional CSS” section in your WordPress Customizer or your theme’s custom CSS area.
- Use the form ID to target each form individually in your CSS code. For example:
div#wpcf7-f113-p114-o1 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding: 20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background: #725f4c;
color: #FFF;
font-family: 'Lora', 'Open Sans', sans-serif;
font-style: italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color: #725f4c;
width: 100%;
text-align: center;
text-transform: uppercase;
}3. Repeat for Other Forms:
- For each additional form, repeat the process.
- Inspect each form to find its unique ID.
- Replace the ID in your CSS code with the new form’s ID to apply the desired styles.
4. Save and Preview:
- Save your changes in the CSS editor.
- Preview each form on your site to ensure the styles are applied correctly.
Method #2: Contact Form 7 Formatting via CSS Hero Plugin
To style your Contact Form 7 forms easily, you can use the CSS Hero plugin. This plugin simplifies the process by allowing you to customize your forms without needing to write CSS code.
Remember that CSS Hero is a paid plugin. First visit their official website and buy any of their plans that suit you.
The following steps will show you how to use CSS Hero for Contact Form 7 formatting:
1. Install and Activate CSS Hero:
- Go to your WordPress dashboard and navigate to “Plugins.”
- Click “Add New Plugin” and then “Upload Plugin.”
- Upload the “.zip” file that you have got on your email.
- Click “Install Now” and “Activate” once the installation is complete.
2. Customize Your Form:
- Open the page where your Contact Form 7 form is located.
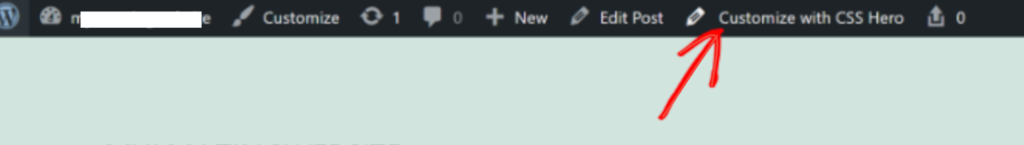
- In the WordPress toolbar at the top, click on the “Customize with CSS Hero” option.

3. Edit Your Form’s Style:
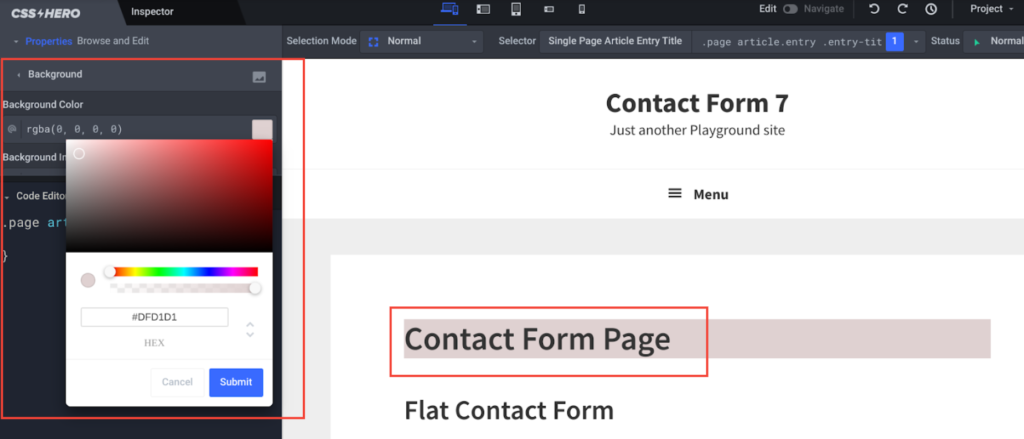
- CSS Hero will load a user-friendly interface for customization.
- Click on different elements of your form, such as fields, headings, or buttons.
- Use the options provided to adjust styles like background color, font type, borders, spacing, and more.

4. Save and Publish Your Changes:
- After making your desired changes, click the “Save & Publish” button.
- Your updated styles will now be applied to your Contact Form 7 form.
CSS Hero makes it simple to customize the appearance of your forms, making them perfectly match your site’s design without any CSS coding required.
📕 You might also like: How to Add reCAPTCHA to Contact Form 7 [2 Easy Steps]
Wrapping Up: Contact Form 7 Formatting
Customizing your Contact Form 7 forms helps you create a design that complements your website’s overall look. Using methods like custom CSS or the CSS Hero plugin offers flexible options to make your forms more engaging and aligned with your site’s theme.
With the methods covered in this guide, you can modify fonts, background colors, spacing, and other styling elements to improve both aesthetics and user experience.
If you have any questions or need additional help with Contact Form 7 formatting, feel free to leave a comment below. We’re here to help!

![Contact Form 7 Formatting in WordPress [How to Do it The Right Way] Contact Form 7 Formatting in WordPress](https://www.wpdisc.com/wp-content/uploads/2024/07/Contact-Form-7-Formatting-in-WordPress-1024x512.png)

![How to Have 2 Lines of Text in WordPress Header [5 Easy Ways] How to Have 2 Lines of Text in WordPress Header [5 Easy Ways]](https://www.wpdisc.com/wp-content/uploads/2025/02/how-to-have-2-lines-of-text-in-wordpress-header-1024x520.png)

![How to Clone My Website to a Second URL [9 Easy Steps] How to Clone My Website to a Second URL [9 Easy Steps]](https://www.wpdisc.com/wp-content/uploads/2025/01/how-to-clone-my-website-to-a-second-url-1024x520.png)
Leave a Reply