Are you looking to modify the font size in your WordPress posts or pages?
Font size plays a key role in web design by influencing readability, accessibility, and the visual impact of your website. WordPress provides several ways to adjust font sizes and allows you to create content that looks great and reads well across different devices, from desktops to smartphones.
In this guide, we will take you through four straightforward methods for changing font size in WordPress, including options using the Gutenberg editor, custom CSS, and plugins.
Ready? Let’s get started!
Why Do You Need to Change the Font Size of a WordPress Site?
Readable text keeps visitors engaged and helps make your content accessible. Fonts that are too small frustrate readers, especially on mobile devices, while oversized fonts distract users and make your site look less professional.
Reasons to Adjust the Font Size of Your WordPress Site:
- Improve Readability: Use larger fonts to make your content easier to read, especially for visitors with visual impairments.
- Reduce Eye Strain: Choose appropriate font sizes to create a comfortable reading experience and avoid overwhelming or straining your audience.
- Establish Visual Hierarchy: Apply different font sizes to highlight headings and key sections while keeping body text suitable for detailed information.
- Enhance Website Design: Select the right font size to influence how visitors perceive your site’s design and professionalism.
- Optimize for Mobile Devices: Adapt font sizes for better readability across various screen sizes, especially on smartphones and tablets.
Pick the right font size to create an engaging and accessible experience for every visitor, while maintaining a design that reflects your brand’s identity.
4 Easy Methods to Change Font Size in Your WordPress Site
There are multiple ways to adjust the font size, we will walk you through the four easiest ways below:
#1: Use Gutenberg Editor to Change Font Size in WordPress
The Gutenberg Editor allows you to create and edit media-rich content using its block-based structure. It simplifies the process of adding, organizing, and customizing content directly in WordPress. Adjusting font sizes in Gutenberg is straightforward and provides both preset and custom options.
Steps to Change Font Size in Gutenberg Editor
- Open an existing post or page for editing, or start a new one in the Gutenberg editor.
- Click on the block you want to edit to reveal the settings in the right-hand sidebar.
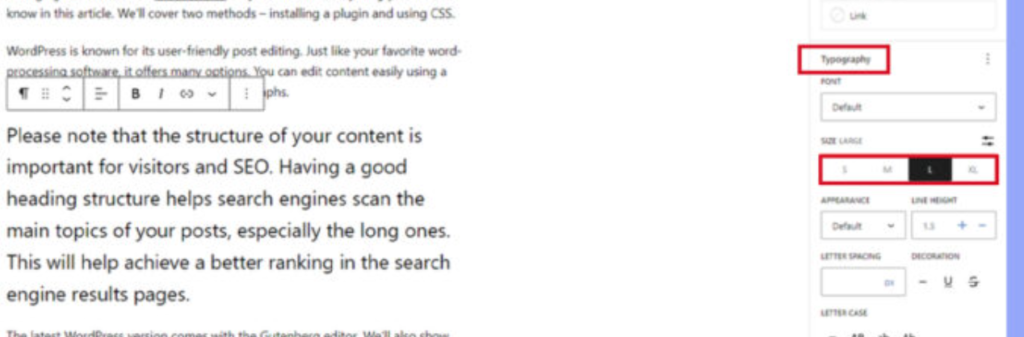
- Locate the Typography section. If it’s hidden, click the three-dot menu in the toolbar to enable it.
- Choose from preset font sizes such as Small, Medium, Large, or Extra Large to quickly adjust the size.

- For a specific size, enter a value in the custom field under Font Size. You can use units like px, em, or rem.
- Alternatively, use the slider to adjust the font size to your preference.
This flexible approach allows you to style your content and match it with your website’s design effortlessly.
#2: Use Heading Block to Change Font Size in WordPress
Headings help structure your content, capture attention with larger font sizes, and boost SEO by giving more importance to headings than regular text. Here’s how you can add and adjust headings in WordPress.
Adding a Heading in the Block Editor
- Open a new or existing post or page in the WordPress block editor.
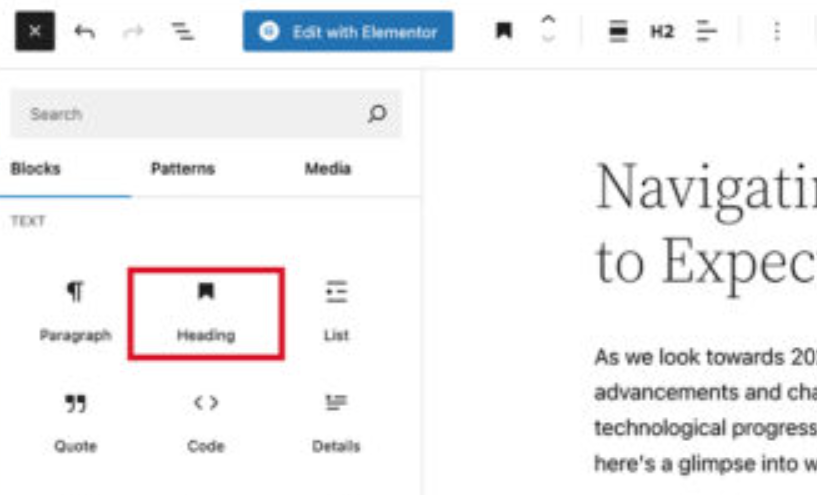
- Click the Add Block (+) button at the top-left corner to access the block menu.
- Search for and insert the Heading block into your content.

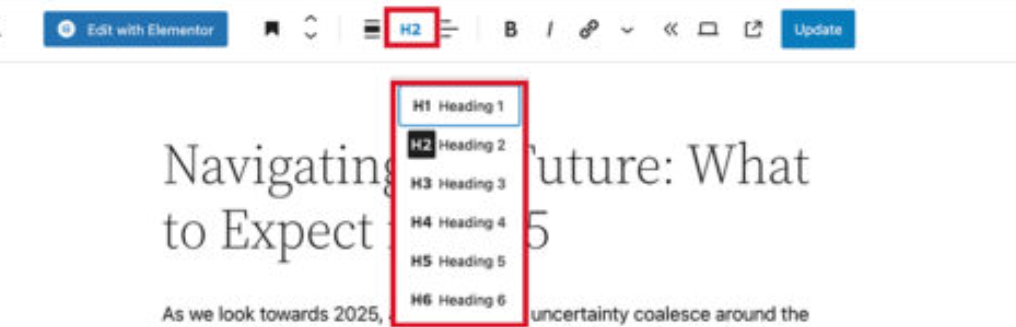
- By default, the block is set to Heading 2 (H2), ideal for subheadings. To change the size, click the dropdown menu labeled “H2” and select a different heading level.

- Save your changes by clicking Update or Publish.
Adding a Heading in the Classic Editor
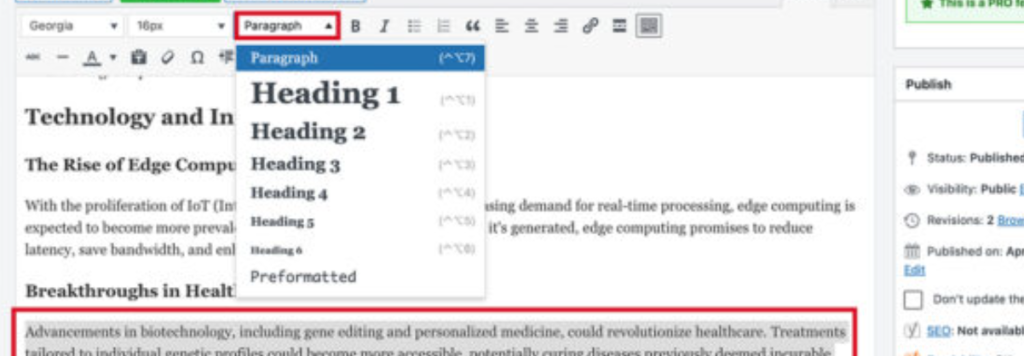
- Highlight the text you want to convert into a heading.
- Use the Paragraph dropdown menu in the toolbar to select your preferred heading size.

Keep in mind that the classic editor limits customization to heading sizes. To change font colors or styles, you’ll need to edit your theme’s stylesheet (style.css). Once you’re satisfied with the changes, click Update or Publish to finalize.
#3: Use Custom CSS to Change Font Size in WordPress
Custom CSS offers a powerful way to adjust font sizes across your website. Unlike plugins or editors, CSS allows you to make site-wide changes, saving time by eliminating the need for individual adjustments on each page or post.
Steps to Change Font Size Using Custom CSS
- Open your WordPress dashboard and go to Appearance > Customize.
- In the WordPress Customizer, select Additional CSS to access the CSS editor.
- Add your CSS code based on what you want to modify.
Examples of CSS Code for Font Size Adjustments
- To change the font size for your entire website:
body { font-size: 1.25rem; }- To adjust font size for all paragraphs:
p { font-size: 25px; }- To customize the size of specific headings, such as H2:
h2 { font-size: 2.5em; }- To set a smaller font size for list items in the sidebar:
.sidebar li { font-size: 12px; } - To modify the font size in the footer:
.footer { font-size: 150%; } Adjusting Font Sizes for Different Screen Sizes
CSS lets you define responsive font sizes for better readability on various devices.
html { font-size: 18px; }
@media (min-width: 900px) {
html { font-size: 20px; }
}Understanding Font Size Units in CSS
- Em: A scalable unit relative to the current font size (e.g., 1em equals the parent element’s size).
- Px (Pixels): A fixed unit ideal for screen displays, where one pixel equals one dot on the screen.
- Pt (Points): A unit primarily used in print media, equivalent to 1/72 of an inch.
- Percent (%): A relative unit where 100% equals the font size of the parent element.
Using CSS gives you precise control over your website’s typography, helping you create a consistent and professional design across all pages.
💡You might want to read this 👉How to Add Google Fonts to WordPress [2 Easy Methods]
#4: Use Plugins to Change Font Size in WordPress
Plugins provide an easy way to customize font sizes in WordPress, offering additional flexibility and tools. Here’s how you can use plugins to adjust font sizes.
Steps to Change Font Size with Advanced Editor Tools Plugin
- Install and activate the Advanced Editor Tools plugin from the WordPress plugin directory.

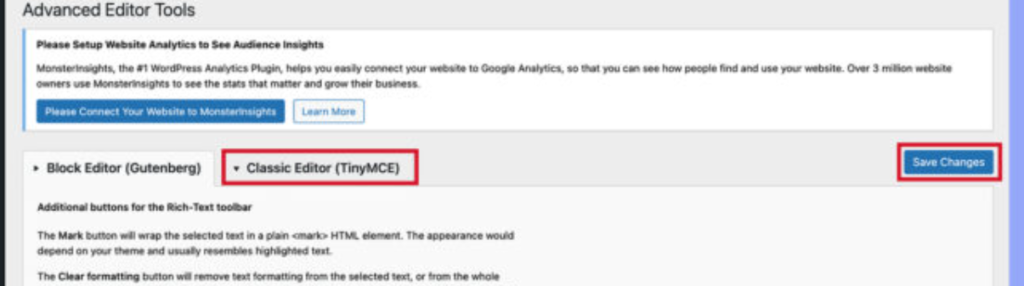
- After activation, go to Settings > Advanced Editor Tools in the WordPress admin panel.
- Drag formatting options like font size, font family, subscript, emoticons, and others from the Unused Buttons section to the Classic Paragraph Block.
- In the Options section, enable the Font Sizes option to access a wider range of font size settings.
- If you use the Classic editor, switch to the Classic Editor tab at the top and repeat the steps.

- Save your changes by clicking the Save Changes button.
Using the Plugin in Posts or Pages
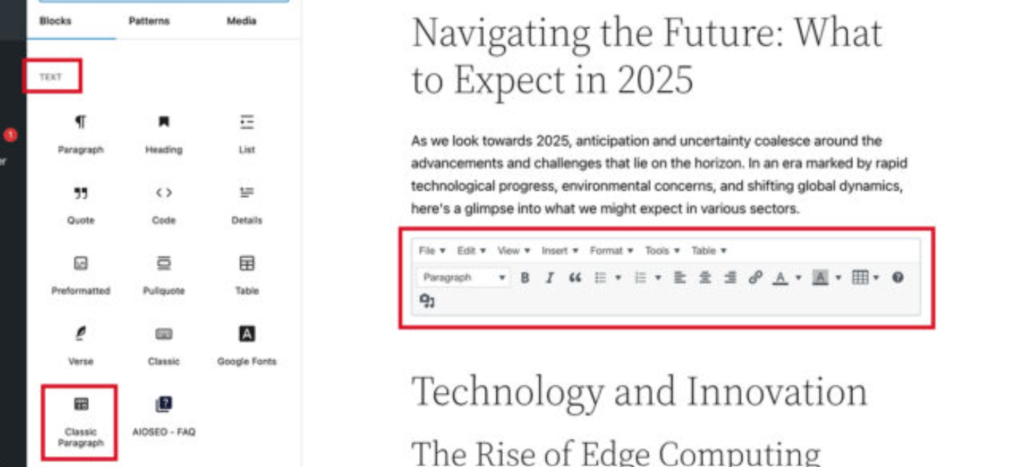
- Open a new or existing post or page in WordPress.
- Click the Add Block (+) button, find the Classic Paragraph Block, and add it to your content.

- Use the editor tools to adjust the font size using the options enabled by the plugin.
- Save your changes by clicking Update or Publish.
Other Plugins to Customize Font Sizes
- Zeno Font Resizer: Adds a resizing tool for visitors to adjust font sizes according to their preferences.
- Accessibility Font Resizer: Focuses on improving accessibility, allowing users to increase or decrease text size as needed.
Plugins offer an efficient way to manage font sizes while adding extra features to your editing workflow.
💡Want to change the font size without a plugin? Read this 👉How to Add Custom Font in WordPress Without Plugin [5 Easy Steps]
Conclusion
Changing font size in WordPress enhances readability, accessibility, and the design of your site. The methods in this guide help you customize your site’s typography, whether you’re a beginner or an experienced user. Choose the option that suits you best to control your website’s font size and create a better user experience.
Key Takeaways:
- Block Editor: Quickly adjust font sizes using the Heading Block or Typography settings in Gutenberg.
- Plugins: Use plugins like Advanced Editor Tools for more font customization options.
- Custom CSS: Apply CSS for site-wide font size changes or responsive design.
- Adapt for Users: Select the right font sizes to improve readability and maintain a professional look.
Which method helped you most? Feel free to share your thoughts or ask questions in the comments below!💡To add custom fonts to WordPress, read this 👉How to Add Custom Fonts to WordPress in 4 Easy Ways

![How to Change Font Size in WordPress [4 Easy Ways] How to Change Font Size in WordPress](https://www.wpdisc.com/wp-content/uploads/2024/12/font-size-in-wordpress-1024x520.png)
![How to Have 2 Lines of Text in WordPress Header [5 Easy Ways] How to Have 2 Lines of Text in WordPress Header [5 Easy Ways]](https://www.wpdisc.com/wp-content/uploads/2025/02/how-to-have-2-lines-of-text-in-wordpress-header-1024x520.png)

![How to Clone My Website to a Second URL [9 Easy Steps] How to Clone My Website to a Second URL [9 Easy Steps]](https://www.wpdisc.com/wp-content/uploads/2025/01/how-to-clone-my-website-to-a-second-url-1024x520.png)
![How to Add Custom Admin Notices in WordPress [Step-by-Step] How to Add Custom Admin Notices in WordPress [Step-by-Step]](https://www.wpdisc.com/wp-content/uploads/2025/01/custom-admin-notices-in-wordpress-1024x520.png)
Leave a Reply