Are you looking for an easy way how to add custom fonts to WordPress block themes? If yes, you’re in good company. We’ll go through 2 ways to add custom fonts to block themes: with and without plugin.
One of the first steps involved in website design is deciding the color palette of the website and the font pair that will be used throughout the website. That’s when you might go looking for a way how to add custom fonts to WordPress block themes.
Here’s another post we wrote on how to make a custom color palette in WordPress block theme.
In this post, we’ll highlight 2 ways of how to add custom fonts to WordPress block theme: with plugin and without plugin.
Let’s first look at the plugin that allows us to easily add custom fonts to WordPress block themes.
How to Add Custom Fonts to WordPress Block Themes with Plugin
An easy way of how to add custom fonts to WordPress block themes is using the plugin called “Create Block Theme”. This plugin is developed by the WordPress team and it lets you easily add custom fonts without touching any code.
Once you have installed the plugin, make sure to temporarily deactivate any security plugin that you have on your website as it might interfere with the Create Block Theme Plugin.
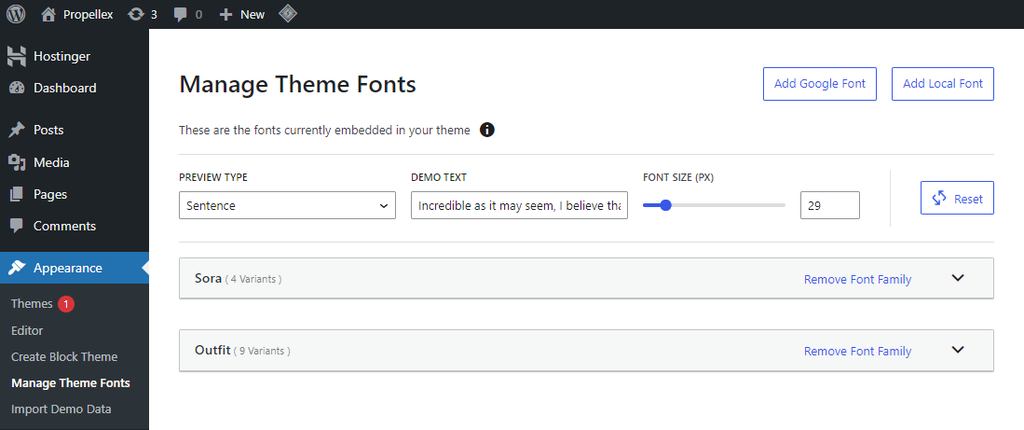
Once the plugin is installed and activated, you’ll see 2 new options in the Appearance Menu: Create Block Theme and Manage New Fonts.
Go to Manage New Fonts to access the font settings. Here, you’ll see the fonts that are available for use in your theme.

On the top right, you’ll see 2 buttons: Add Local Font and Add Google Font.
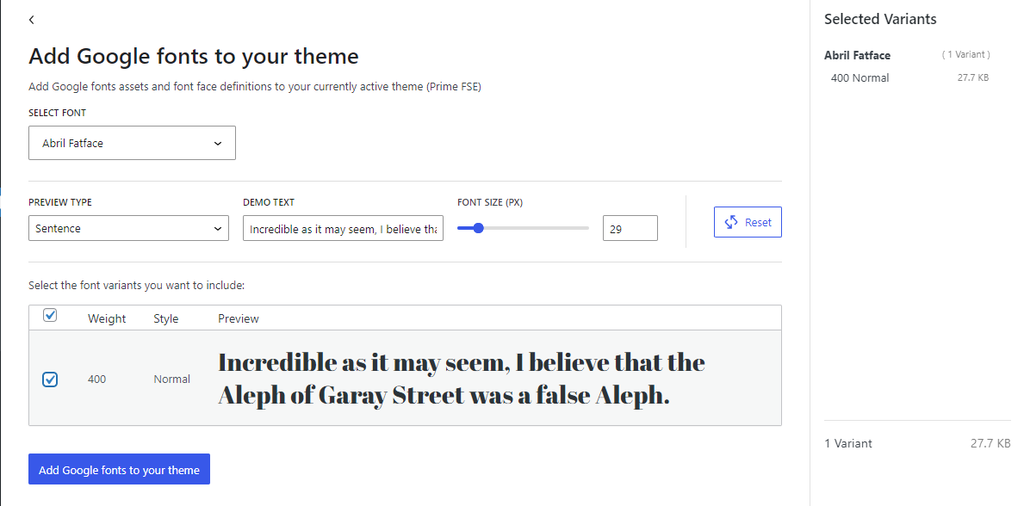
If you want to add a Google Font, click the Add Google Font button for options. Choose a Google font from the dropdown menu. Select the styles and the font weight you want and click the button at the bottom “Add Google Fonts to your theme”.

Once done, you will now see the added Google fonts in your style settings.
But what if you want to add a local font? You might have purchased a premium font which you’ll have on your local environment in a .otf, .ttf, .woff, .woff2 file. If that’s the case, you can easily add local fonts to your WordPress website.
Adding local fonts is also recommended for SEO reasons. When you host fonts locally, it reduces the reliance on external sources like Google Fonts, which can enhance website loading times.
Faster load times are a key factor in SEO, as search engines like Google prioritize websites that provide a better user experience, and speed is a significant part of that experience.
Local fonts can contribute to overall website optimization, improving performance and potentially boosting search engine rankings.
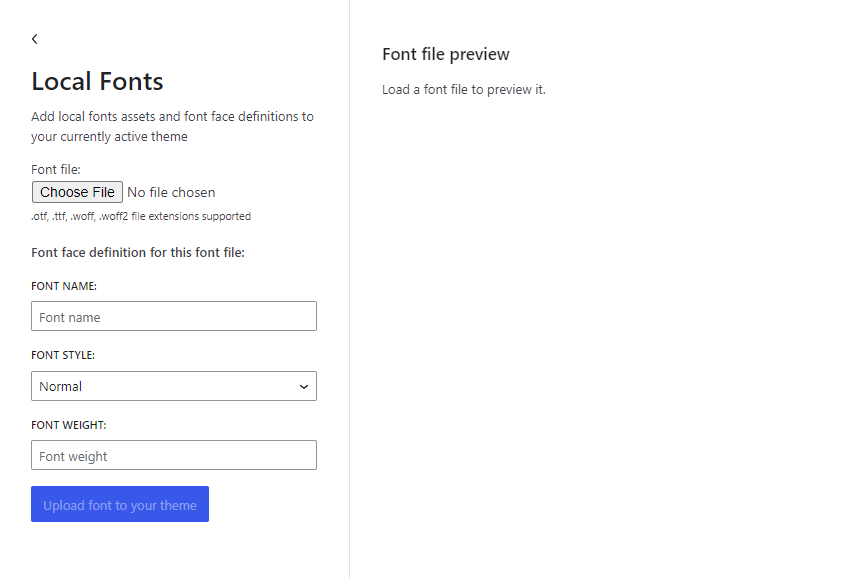
To add local fonts to your theme, simply use the other option in the Create Block Theme Plugin: Add Local Fonts.
On the next screen, you’ll be asked to upload the local file.
Use the Choose File button to upload the font files that are stored locally on your system.

Once done, the local font will be uploaded and available to use in your theme.
How to Add Custom Fonts to WordPress Block Theme Without Plugin
Now, let’s look at another easy way of how to add custom fonts to WordPress without using any plugins.
For this, you need to be confident with web technologies like JSON and CSS.
You also need access to your theme’s files.
It’s also recommended to take a backup in case you mess something up.
But before we start the tutorial on how to add custom fonts to WordPress block theme without a plugin, it’s important to understand the distinction between system fonts and web fonts since these involve different methods for adding them.
System Fonts vs Web Fonts
System fonts and web fonts are two types of font resources used in digital design and web development, each serving a distinct purpose and offering different advantages.
System Fonts
System fonts are the fonts that are pre-installed on a user’s device, whether it be a computer, smartphone, or tablet.
These fonts are part of the operating system’s font library.
Examples include Arial on Windows, San Francisco on macOS, and Roboto on Android devices.
The primary advantage of using system fonts is their performance.
Since these fonts are already installed on the user’s device, they don’t need to be downloaded when a webpage is loaded, leading to faster page load times.
Additionally, because they are the default fonts of the operating system, they are optimized for legibility and performance on that platform.
Using system fonts also ensures a consistent user experience, as these fonts are familiar to the user and harmonize with the overall look and feel of their device’s operating system.
This consistency can be particularly beneficial in user interfaces (UI) and applications where matching the OS’s native design is desirable.
However, a drawback is the lack of control over creative design.
System fonts offer a limited selection, and the exact font available can vary from one device to another, potentially leading to inconsistencies in design across different platforms.
Web Fonts
Web fonts, on the other hand, are fonts that are not pre-installed on devices but are downloaded from the web as part of a webpage or application.
These can be custom fonts or fonts sourced from online libraries like Google Fonts.
The main advantage of web fonts is the vast array of choices they offer, allowing for more creative and distinctive design options.
With web fonts, designers are not limited to the fonts available on a user’s device, enabling more brand-specific typography and unique designs.
Another benefit is consistency across different devices and platforms.
Since the font is loaded from the web, it will appear the same on every device, ensuring a consistent experience for all users.
However, the downside of web fonts is their impact on performance.
They need to be downloaded by the user’s browser, which can slow down page loading, especially if multiple font styles or weights are used.
To mitigate this, techniques such as font subsetting, loading only the necessary styles, and using font display swap strategies can be employed.
Web fonts also require careful consideration of licensing and compatibility. Not all web fonts are free to use, and some might have restrictions based on traffic or usage.
With that said, let’s go through the first method of how to add system fonts to a WordPress block theme without a plugin.
How to Add System Fonts to WordPress Block Theme in Theme.JSON
Step 1: Access Theme.JSON File
To find the theme.json file in your WordPress theme directory, you need to access your website’s server. You can do this either through an FTP client or your web hosting control panel’s file manager. Once connected, navigate to the wp-content/themes directory. Here, you’ll find folders for each installed theme. Choose the directory for the theme you’re working with, and in the root of this theme directory, you should find the theme.json file. This file is used to define global styles and settings for your theme.
Step 2: Define Your Font Families in Theme.JSON
In your WordPress block theme’s theme.json file, the typography settings are nested within the settings key. This hierarchical structure is essential for defining global styles and settings for your theme. Here’s how you can locate and understand where to place the typography settings:
The theme.json file follows a structured format using JSON (JavaScript Object Notation), which is organized in a hierarchical, tree-like structure. At the top level, you’ll typically find keys like $schema, version, settings, and styles.
- Locate the
settingsKey: This is a top-level key intheme.json. If it doesn’t exist, you need to add it. - Add or Find
typographywithinsettings: Thetypographykey is nested insidesettings. This is where you define typography-related settings for your theme. - Add
fontFamiliesinsidetypography: Withintypography, you’ll include thefontFamilieskey, where you define your primary and secondary fonts.
In theme.json, you’ll specify the fonts you want to use. You can define a primary font (a transitional serif font stack) and a secondary font (the user’s system UI font).
Here is what the code looks like:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Primary",
"slug": "primary",
"fontFamily": "Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif"
},
{
"name": "Secondary",
"slug": "secondary",
"fontFamily": "system-ui, sans-serif"
}
]
}
}
}
In this snippet:
- Primary Font: A serif font stack is defined.
- Secondary Font: The system UI font is used.
Step 3: Using Fonts in Your Theme
With the fonts defined in theme.json, WordPress will generate CSS custom properties that you can use in your theme’s stylesheets.
To use these fonts in your CSS, reference the custom properties:
body {
font-family: var(--wp--preset--font-family--primary);
}You can also apply these fonts directly in theme.json using the following syntax:
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"fontFamily": "var:preset|font-family|primary"
}
}
}
}Step 4: Testing and Deployment
After editing theme.json, upload it back to your theme directory. Then, visit your WordPress site to see the changes. Ensure that the fonts are applied correctly across different elements.
Now we’ll move on to the next method of adding web fonts to WordPress Block themes.
How to Add Web Fonts to WordPress Block Theme without a Plugin
Step 1: Prepare Your Web Font Files
- Choose Your Fonts: Select the web fonts you want to use. For this tutorial, we’ll assume you have chosen “Open Sans”.
- Convert to Web Format: Ensure your fonts are in a web-friendly format, like .woff2. You can use online tools to convert fonts to this format if necessary.
- Upload Fonts to Theme: Place your font files in your theme’s directory, ideally in an assets/fonts folder. For example: /your-theme/assets/fonts/open-sans.woff2.
Step 2: Define Font Face Property in Your theme.json File
One thing that’s different in the process of uploading web fonts is the addition of font face declarations in typography settings.
Font Face property is used to specify the details of each custom web font you want to include in your theme. Here’s a breakdown of how to use the fontFace property and its associated descriptors:
- Location: The
fontFaceproperty is added within each font family object in thefontFamiliesarray inside thetypographysection of yourtheme.jsonfile. - Structure:
fontFaceis an array, and each item in this array is an object that represents one style or weight of the font.
Each object in the fontFace array can have the following properties:
fontFamily: This is the name of the font family. It’s a string that acts as a CSSfont-familydescriptor. It should match the font family name you’re targeting.fontWeight: This defines the weight of the font. You can specify a single weight (like"400") or a range (like"400 700"), covering all the weights from 400 to 700.fontStyle: This property specifies the style of the font, typically"normal"or"italic".fontStretch: This is a less commonly used property that allows you to specify the normal, condensed, or expanded version of the font.src: This is an array of URLs where the font files are located. You can include multiple formats (like.woff,.woff2, etc.), but at least one is required. For fonts hosted locally within your theme, use a relative path (e.g.,"file:./path/to/font-file.woff2").
Here’s an example of what your code might look like:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Open Sans",
"slug": "open-sans",
"fontFamily": "'Open Sans', sans-serif",
"fontFace": [
{
"fontFamily": "Open Sans",
"fontWeight": "400",
"fontStyle": "normal",
"src": [ "file:./assets/fonts/open-sans.woff2" ]
},
// Add more objects here for different font weights or styles
]
}
// Add more font families here if necessary
]
}
}
}Step 3: Using the Fonts in Your Theme
Once you have declared your fonts in theme.json, you can use them in your theme’s CSS or directly within the block editor.
Reference the font in your CSS files using the custom property WordPress creates. For example:
body {
font-family: var(--wp--preset--font-family--open-sans);
}Block Editor: Your custom font will now be available in the block editor under Typography settings for blocks that support font customization.
Step 4: Testing and Deployment
After making changes to theme.json, upload the modified file to your theme directory on your WordPress site.
Conclusion: How to Add Custom Fonts to WordPress
Adding custom fonts to your WordPress block theme can significantly enhance your website’s aesthetics and user experience, aligning it more closely with your brand identity. Whether you choose to use a plugin or manually edit the theme.json file, both methods of how to add custom fonts to WordPress offer efficient ways to incorporate unique typography into your theme.



![How to Have 2 Lines of Text in WordPress Header [5 Easy Ways] How to Have 2 Lines of Text in WordPress Header [5 Easy Ways]](https://www.wpdisc.com/wp-content/uploads/2025/02/how-to-have-2-lines-of-text-in-wordpress-header-1024x520.png)

![How to Clone My Website to a Second URL [9 Easy Steps] How to Clone My Website to a Second URL [9 Easy Steps]](https://www.wpdisc.com/wp-content/uploads/2025/01/how-to-clone-my-website-to-a-second-url-1024x520.png)
Leave a Reply